فرمت SVG چیست؟
فرمت SVG چیست؟ فایل های SVG در اواخر دهه 90 میلادی تداعی گر “جوجه اردک زشت” بودند که تبدیل به یک “قو” زیبا شدند. پشتیبانی از این فرمت بسیار ضعیف بود و تا سال ها به آن توجهی نمیشد. اما در سال 2017 معادلات تغییر کردند و تمامی مرورگر های مدرن فرمت SVG را بدون هیچ مشکلی نمایش داده و اکثر نرم افزارهای ترسیم گرافیک برداری (Vector) گزینه ای برای خروجی گرفتن به این فرمت ارائه میدادند. فرمت SVG تبدیل به یکی از پر استفاده ترین فرمت های عکس در اینترنت شد.
البته این موضوع بر حسب اتفاق نبوده است. فرمت فایل های پیکسلی (Raster) مانند JPG و PNG برای عکس بسیار عالی هستند ولی به نظر می آید که فرمت SVG تمامی استانداردهای امروزه برای طراحی وب از قبیل قابلیت تغییر ابعاد، پاسخگویی، تعامل، برنامه ریزی، عملکرد و دسترسی را دارا میباشد. فرمت SVG برای آیکون ها و سایر المان های رابط کاربری بسیار مناسب میباشد.
فرمت SVG چیست؟
فرمت SVG یک نوع گرافیک برداری (Vector) بر پایه زبان XML برای فضای وب و دیگر محیط ها میباشد. زبان XML از تگ های HTML به صورت محدودتر استفاده میکند. برای مثال شما قادر به حذف یک تگ closing نمیباشید چراکه با این کار فرمت فایل نامعتبر میشود و فایل SVG نمایش داده نمیشود.
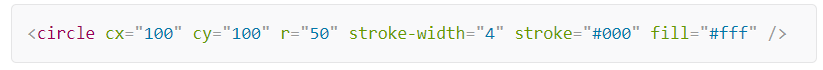
برای اینکه تجسم بهتری از کد SVG داشته باشید، در زیر نحوه ترسیم یک دایره با حاشیه سیاه را برای شما فراهم کرده ایم:
همانطور که مشاهده میکنید، پرونده های SVG فایل های ساده نوشتاری هستند که نحوه ترسیم خطوط، منحی ها، اشکال، رنگ ها و نوشته ها را بیان میکنند. این نوشته ها به راحتی قابل درک، خواندن و ویرایش توسط انسان میباشند. کد مربوط به فایل SVG که درون HTML قرار داده میشود را میتوان توسط زبان های CSS و JavaScript دچار تغییرات نمود. به همین دلیل فایل های SVG از انعطاف و تطبیق پذیری بیشتری در مقایسه با فایل های PNG، GIF و JPG را دارا میباشند. فایل SVG دارای استاندارد های W3C میباشد، به این معنا که از آن میتوان در سایر زبان های برنامه نویسی مانند JavaScript DOM، CSS و HTML استفاده کرد. تا زمانی که W3C معیارهای استاندارد صنعت را معین میکند، به نظر می آید که فرمت SVG عملا استاندارد فایل گرافیک برداری در مرورگر باشد.
در مورد HTML5 Canvas چطور؟
این دو تکنولوژی بسیار متفاوت هستند. ما اهداف، نقاط ضعف و قوت را برای SVG را در این پست برای شما شرح میدهیم تا درک بهتری از این دو داشته باشید و فرمت مناسب را انتخاب کنید.
چرا باید از SVG استفاده کنید؟
جذابیت فایل های SVG در این است که میتوانند بسیاری از مشکلات خسته کننده توسعه وب را حل کنند. در اینجا به برخی از آن ها پرداخته ایم.
قابلیت تغییر ابعاد و پاسخگویی
فرمت SVG برای نمایش تصاویر بجای پیکسل از اشکال، اعداد و مختصات در مروگر استفاده میکند که تصویر را از نیاز رزولوشن مبرا کرده و در نتیجه آن تصویر را میتوان تا هر اندازه که بخواهید بزرگ کنید. با کمی تفکر، متوجه خواهید شد که برای ترسیم یک دایره چه با خودکار و چه با هواپیمای نمایشی، شما از دستورات مشابهی استفاده میکنید. تنها چیزی که تفاوت دارد ابعاد آن است. با فرمت SVG شما میتوانید اشکال، مسیر ها و المان های نوشتاری گوناگون را تلفیق کنید تا فرم های بصری مختلفی را در هر اندازه به صورت تمیز و صاف ایجاد کنید. در مقابل، فرمت های گرافیکی بر اساس پیکسل مانند GIF، JPG و PNG ابعاد ثابتی دارند که باعث میشود کیفیت آنها در صورت بزرگتر کردن اندازه کاهش یابد. اگرچه روش های مختلف کار بروی تصویر ارزش فایل های گرافیکی پیکسلی را ثابت کرده است، آنها هیچ گاه نمیتوانند با قابلیت بزرگنمایی فایل های SVG رقابت کنند.
-
قابلیت برنامه ریزی و تعامل
فرمت SVG کاملا قابل ویرایش و برنامه ریزی میباشد و انواع انیمیشن ها و تعاملات را میتوان از طریق CSS و یا JavaScript به فایل SVG الحاق کرد.
-
قابلیت دسترسی
فایل های SVG نوشته محور هستند، زمانی که در یک صفحه وب گذاشته میشوند، این فایل ها میتوانند توسط موتور جستجو فهرست شوند. این امر باعث میشود که این فایل ها توسط دستگاه های صفحه خوان ، موتورهای جستجو و دیگر دستگاه ها قابل دسترسی باشند.
-
عملکرد
یکی از مهمترین نکاتی که بروی عملکرد وب تاثیر میگذارد حجم فایل های موجود بروی آن صفحه وب میباشد. فایل های SVG معمولا از فایل های Bitmap حجم کمتری دارند.
موارد رایج استفاده فرمت SVG و پشتیبانی مرورگر
فایل SVG استفاده های کاربردی بسیاری دارد که در زیر به موارد مهم آن پرداخته شده است.
-
دیاگرام ها و تصویرنگاری های ساده
هر تصویرنگاری که به صورت سنتی با مداد ترسیم شده است را میتوان به فرمت SVG تبدیل کرد.
-
لوگو ها و آیکون ها
لوگو ها و آیکون ها باید در ابعادی کاملا شفاف و صاف باشند. مهم نیست که ابعاد یک دگمه باشد یا بیلبورد تبلیغاتی. هر دو این موارد برای فرمت SVG ایده آل میباشند. علاوه بر این، آیکون های SVG فابل دسترس تر و بسیار ساده تر برای جایگذاری هستند.
-
انیمیشن
شما میتوانید انیمیشن های بسیار جالبی که شامل افکت ترسیم خطوط میشوند را با فرمت SVG ایجاد کنید. کد SVG میتواند با انیمیشن های CSS و JavaScript تعامل داشته باشد.
-
قابلیت تعامل ( چارت، نمودار، اینفوگرافی، نقشه)
از فرمت SVG میتوان برای رسم داده ها و بروزرسانی آنها توسط کاربران استفاده کرد. نظر شما را به این نقشه و اینفوگرافی که توسط فرمت SVG ایجاد شده اند جلب میکنیم.
-
جلوه های ویژه
بسیاری از جلوه ها مانند تغییر شکل و جلوه های متفاوت افکت چسبیدن را توسط فرمت SVG ایجاد کرد.
-
ساخت رابط کاربری و اپلیکشن
SVG این امکان را به شما میدهد تا رابط های کاربری پیچیده ای را ایجاد کنید که از آنها میتوان در وب اپلیکیشن ها و HTML5 و RIA استفاده کرد.
همانطور که مشاهده میکنید، از SVG میتوان در همه جا و برای سناریو های متفاوتی استفاده کرد. خبر خوب این است که تمام مرورگر های وب از فرمت SVG پشتیبانی میکنند.